N4 Rounded Edge Pane
- Shows a Rounded Pane around PX Graphics
- Change Style
- Adjust Size
- Allows Transparency
- Works in Workbench and Modern Browser
The Rounded Edge Pane widget places a rounded border on a px graphic. Before you start, copy the .jar file to your modules directory. Restart the station and Workbench.
Are you looking for a cost effective way to manage and visualize data for all your customers? Why not have a look at View Builder?
Before you start. Download the modules from our portal (see your order confirmation, which also explains licensing). Copy the modules file to your modules directory. Restart BOTH station and Workbench.
1. Copy the roundedEdgePane-ux.jar file to your modules directory.
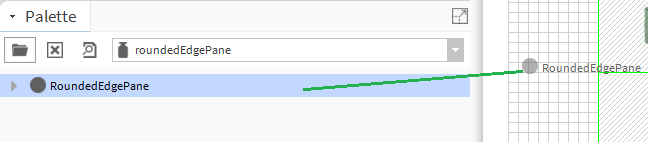
2. Open the module from your palette file.
3. Drag and drop the widget from the palette onto your px view.

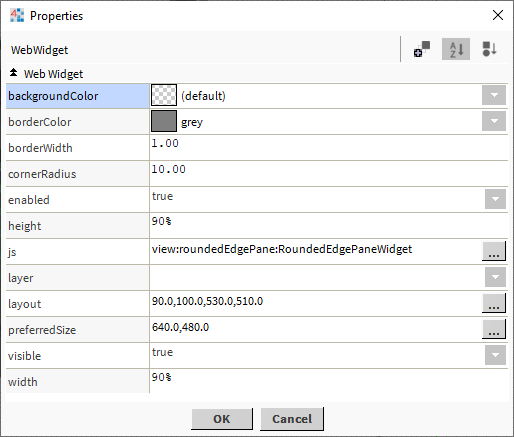
The widget has a number of configurable properties that can be used to modify look, feel, and functionality. Change the properties as required:
Height, Width:
Size of the transparent box on screen. Can be in pixels or percentage. E.g. 50px or 95%.
Background Color:
Can be transparent or a color choosen from the color palette.
Border Color:
Color of the border.
Corner Radius:
How rounded the edges are. Higher the value, the more round it will be.