Niagara PX Tooltip
- Shows PX Page in a Tooltip
- Change Style
- Multiple Open Positions
- Click or Hover Style tooltip
- Works in Workbench and Modern Browser
The px tooltip widget allows you to show a px page as a tooltip. When the px page appears as a tooltip, you have full interaction of its content. This widget has multiple options such as position, style, click or hover, timing, etc. This widget works best in browser mode. Before you start, copy the .jar file to your modules directory. Restart the station and Workbench.
Are you looking for a cost effective way to manage and visualize data for all your customers? Why not have a look at View Builder?
Before you start. Download the modules from our portal (see your order confirmation, which also explains licensing). Copy the modules file to your modules directory. Restart BOTH station and Workbench.
1. Copy the pxTooltip-ux.jar file to your modules directory.
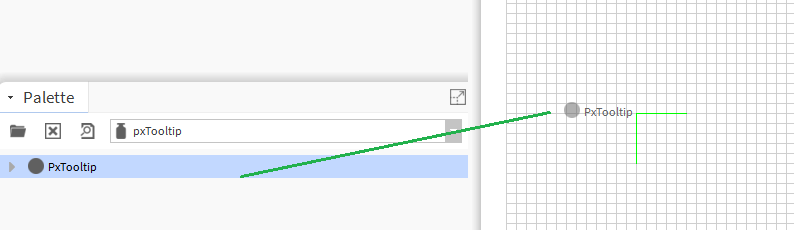
2. Open the module from your palette file.
3. Drag and drop the widget from the palette onto your px view.



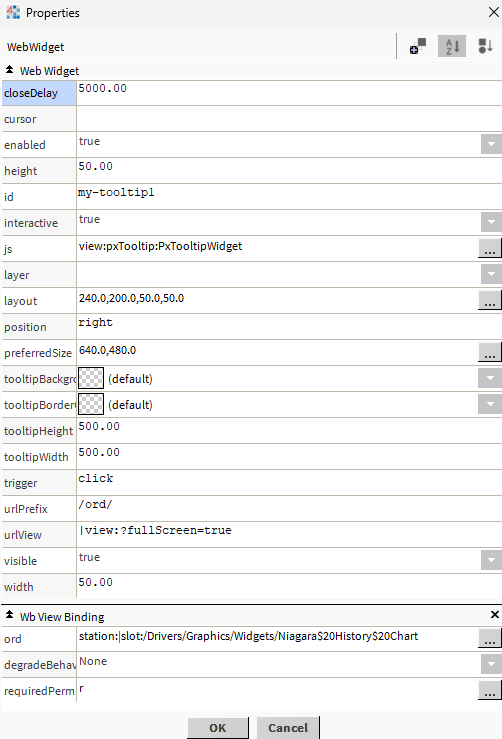
The widget has a number of configurable properties that can be used to modify look, feel, and functionality. Change the properties as required:
Ord:
You should bind this to an ord which has a px view on it. e.g. station:|slot:/Drivers/Graphics/Widgets/Niagara$20History$20Chart
Height, Width:
Size of the transparent box on screen. In pixels.
Tooltip Height, Tooltip Width:
When the tooltip appears on screen, the size it will appear. In pixels.
Trigger:
click or hover.
Id:
Change this if you have other px tooltips on the px page. This will allow them to have different colours etc.
Position:
Tooltip Position. Possible values are: right, left, top, top-right, top-left, bottom, bottom-right, bottom-left
Close Delay:
When the tooltip appears on screen, the delay before it closes by itself. In milliseconds. Default is 5000 (5 seconds)
Url Prefix:
This is the url we will load up for the tooltip. Default is /ord/
Note: depending on your niagara version, the url might vary slightly.
Url View:
This is the end part of the url. Default is |view:?fullScreen=true
Note: depending on your niagara version, the url might vary slightly.