Niagara Weather Widget
- Retrieves Current Weather
- Shows Current, 3-day, or 5-day Forecasts
- Updates in Real-Time
- Add your own language days values
- Includes Free Weather Service
- Works in Workbench and Modern Browser
The weather widget retrieves live weather data from the Open Weather Map Weather Service. The icon
and temperature updates in real-time when the weather report updates. The Open Weather Map Weather Service is FREE and access is provided by a free API key which must be entered
on the property sheet.
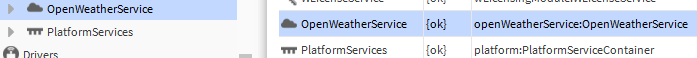
Add our open weather service to the station services configuration.
Note: The Wunderground weather service is no longer free, so we have changed weather providers. If you have a Wunderground API key it will stop working soon. Our Weather Service module is Free when bought with this widget.
Are you looking for a cost effective way to manage and visualize data for all your customers? Why not have a look at View Builder?
Before you start. Download the modules from our portal (see your order confirmation, which also explains licensing). Copy the modules file to your modules directory. Restart BOTH station and Workbench.
1. Copy the weatherWidget-ux.jar file to your modules directory.
2. Open the module from your palette file.
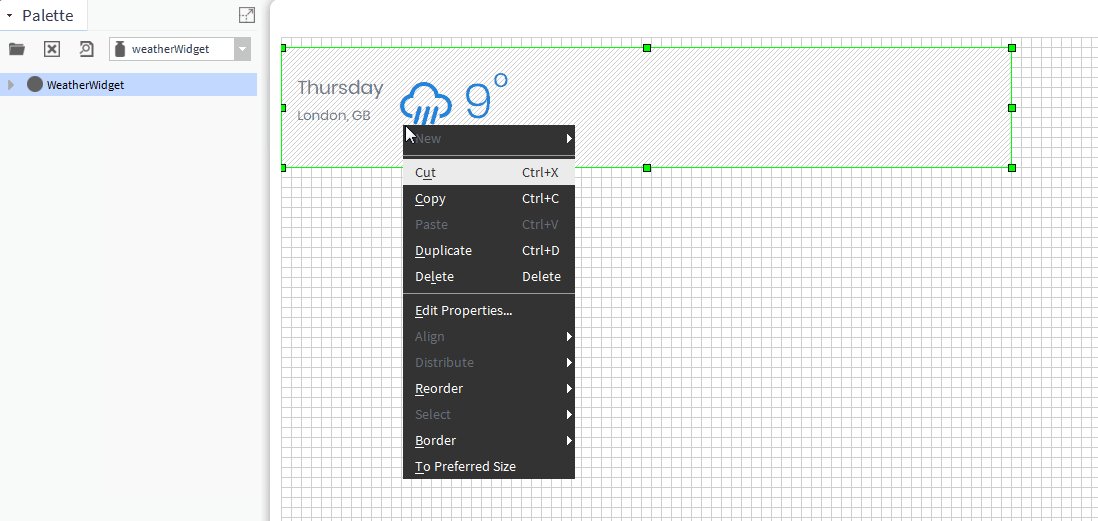
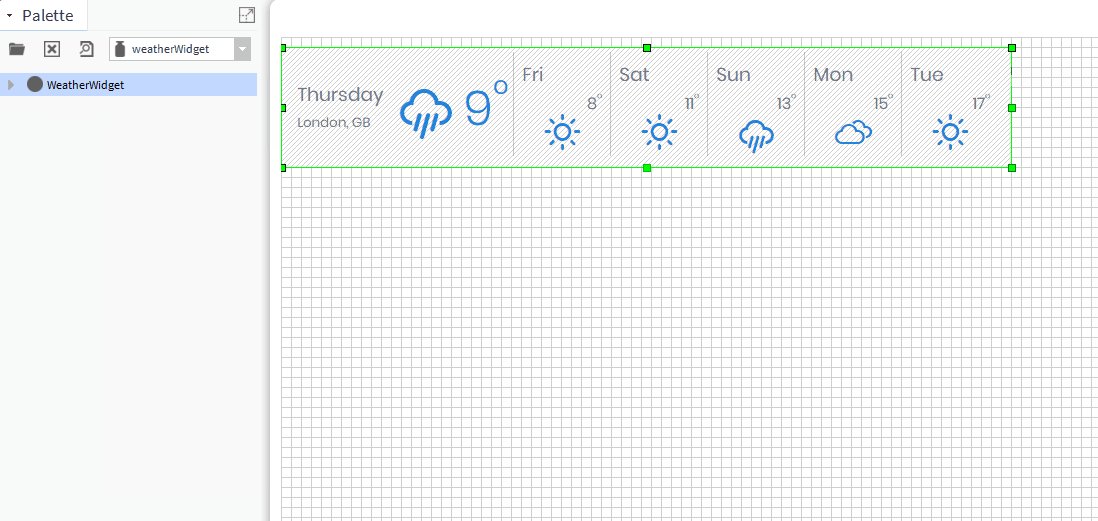
3. Drag and drop the widget from the palette onto your px view.

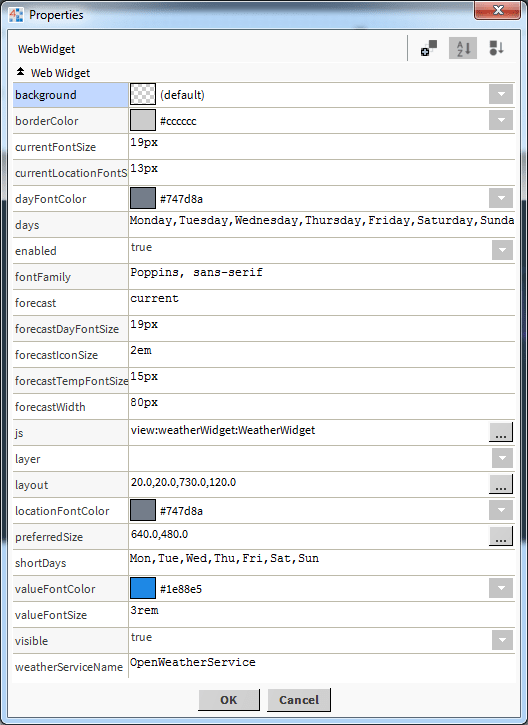
The widget has a number of configurable properties that can be used to modify look, feel, and functionality.
Forecast: set this current, 3day, or 5day.
Days: set this to the days of the week. Different languages can be used.
Short Days: set this to the short abbreviations days of the week. Different languages can be used.
NOTE: weather icons only show up in Workbench when you toggle the browser preview button
Verify the Niagara Open Weather Service (FREE when purchased with Weather Widget) is configured in the station services.