Niagara Simple Line Chart
- Real-Time Animation & Updates
- Binds to History BQL Query
- Change Labels, Legend, or Date Display Format
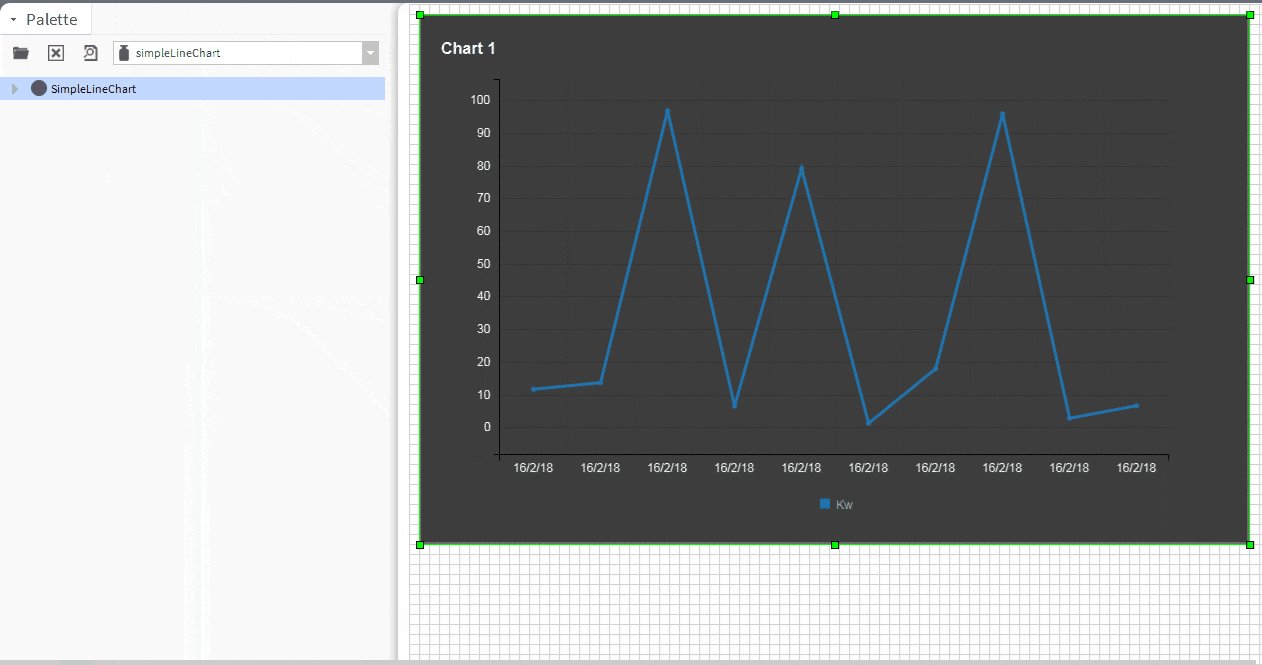
- Clean pristine animation
- Works in Workbench and Modern Browser
Drag and drop the Simple Line Chart widget from the palette onto your px view. It automatically updates when the history value changes. Its completely configurable and easy to use. Also check out the Energy View Template.
Are you looking for a cost effective way to manage and visualize data for all your customers? Why not have a look at View Builder?
Before you start. Download the modules from our portal (see your order confirmation, which also explains licensing). Copy the modules file to your modules directory. Restart BOTH station and Workbench.
1. Copy the simpleLineChart-ux.jar file to your modules directory.
2. Open the module from your palette file.
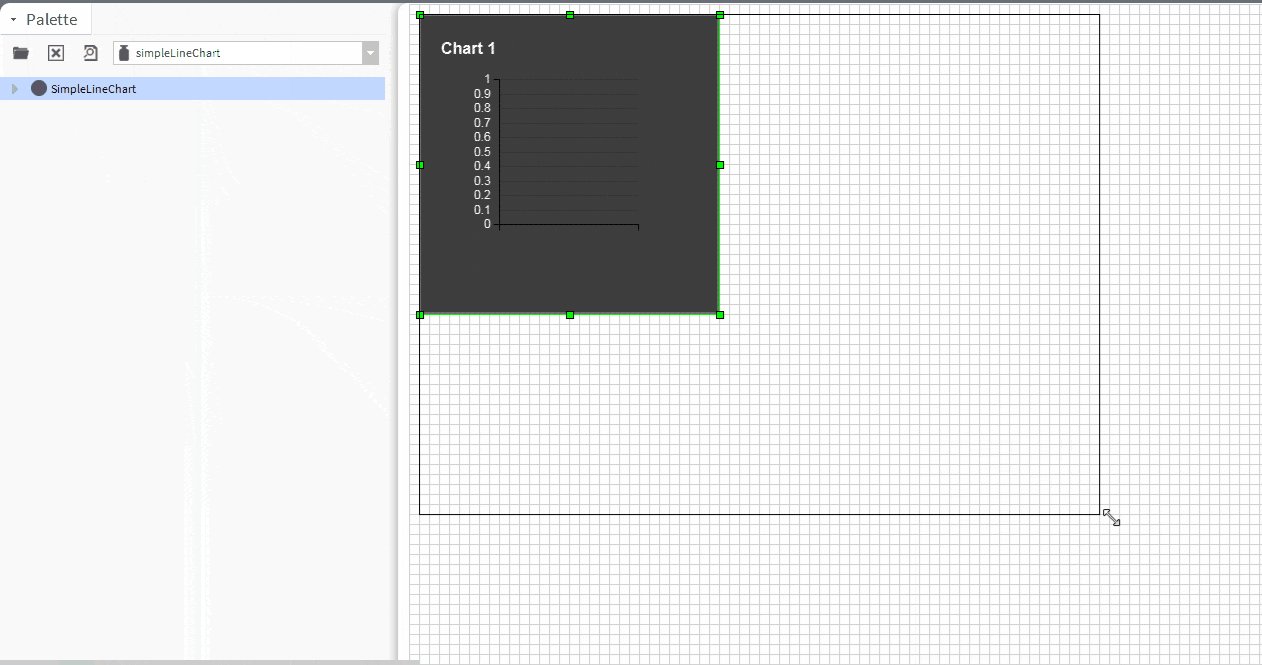
3. Drag and drop the widget from the palette onto your px view.

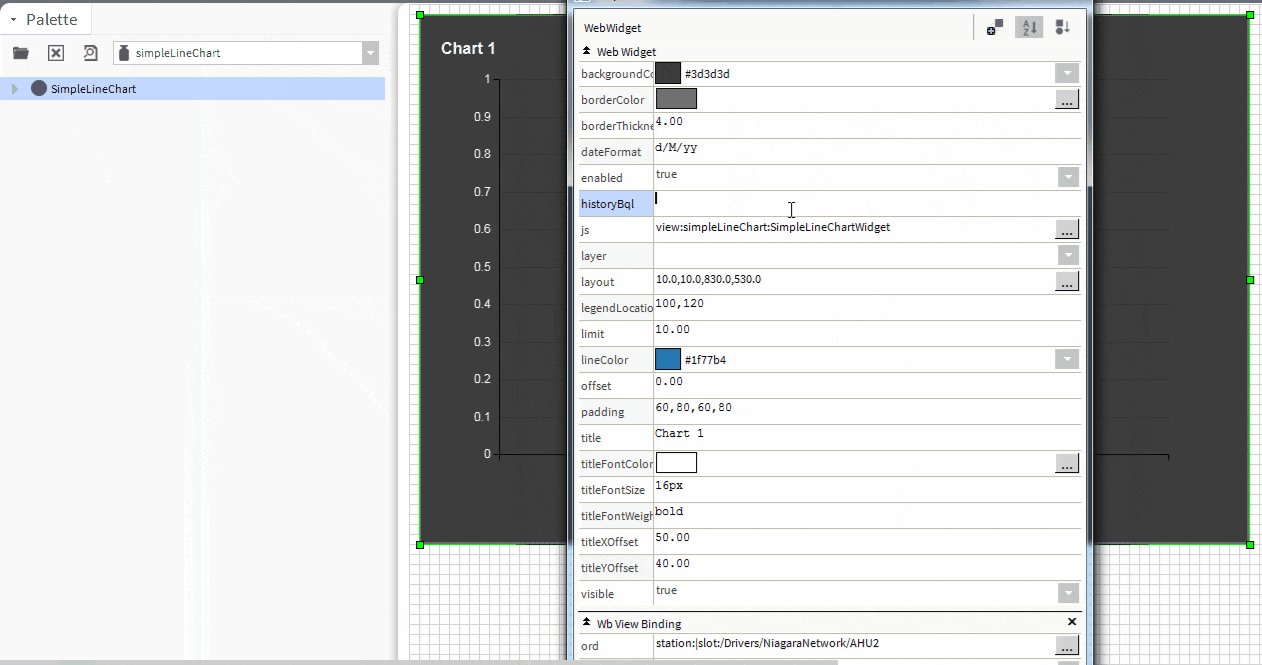
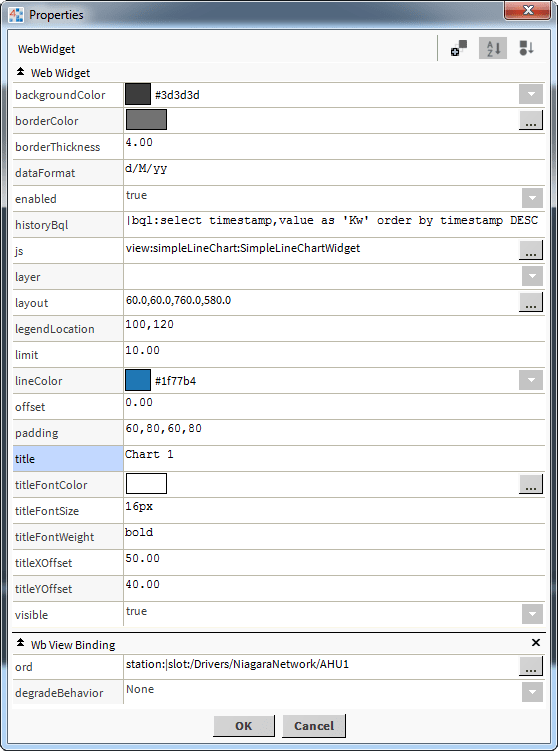
The chart has a number of configurable properties that can be used to modify look, feel, and functionality.
Change the properties as required.

Changing Widget Properties - most properties are self-explanatory but some require some explaining.
Ord Value - this is the live value of the meter or the main meter value. The ord reference should
be a numeric point or numeric writable. It can an absolute ord, e.g.
station:|slot:/Drivers/NiagaraNetwork/AHU5 or relativized ORD e.g.
slot:AHU5
The ord should point to a numeric point/writable that has a numeric interval extension.
OR
You can reference a history ord directly e.g.
history:/demoStation/AHU5
Date Format.
Examples:
History BQL.
You must bind the chart to a history bql query.
1. Set the value binding to a actual point.
Example: station:|slot:/Drivers/NiagaraNetwork/AHU1
2. Set the history BQL property.
Example 1: |bql:select timestamp,value as 'Kw' order by timestamp DESC
Example 2: ?period=weekToDate|bql:select timestamp, value order by timestamp DESC