Niagara Sensor Status Bar
- A Simple Status Indicator
- Updates in Real-time
- Clean Crisp Animation
- Modify Colors to Your Style
- Works in Workbench and Browser mode
The Sensor Status Bar Widget is a simple status indicator. The value is represented by a horizontal color bar progressing from min to max over a specified range. It retrieves data from a numeric point or numeric writable and updates in real-time. The facets are automatically retrieved when the point has been resolved. Before you start, copy the sensorStatusBar-ux.jar file to your modules directory. Restart the station and Workbench.
Are you looking for a cost effective way to manage and visualize data for all your customers? Why not have a look at View Builder?
Before you start. Download the modules from our portal (see your order confirmation, which also explains licensing). Copy the modules file to your modules directory. Restart BOTH station and Workbench.
1. Copy the sensorStatusBar-ux.jar file to your modules directory.
2. Open the module from your palette file.
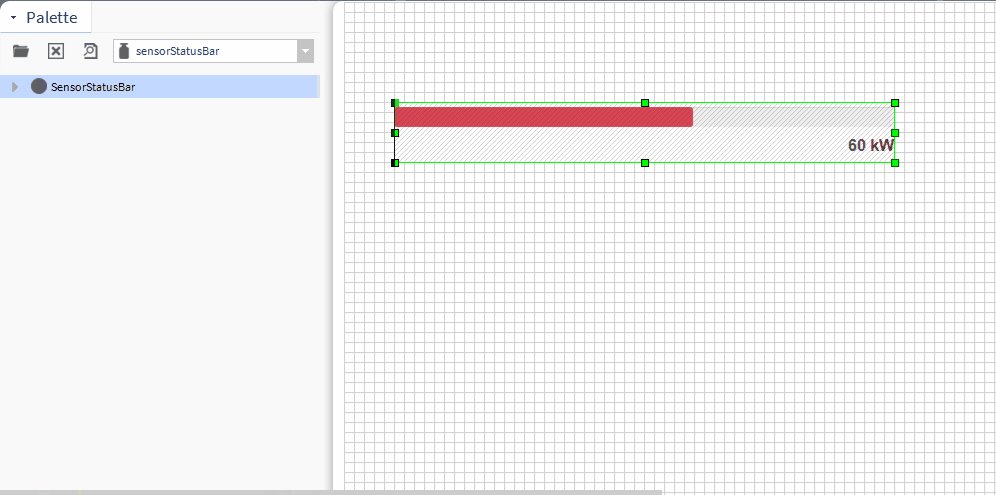
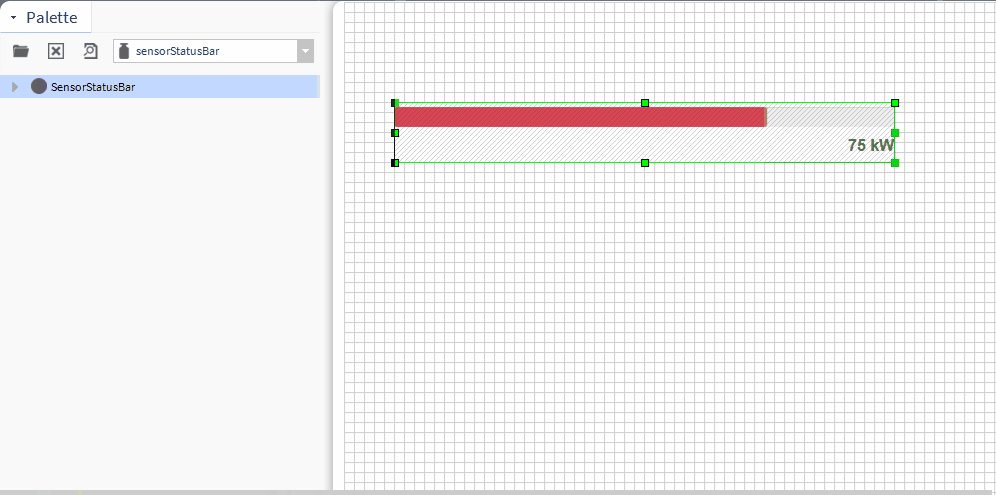
3. Drag and drop the widget from the palette onto your px view.

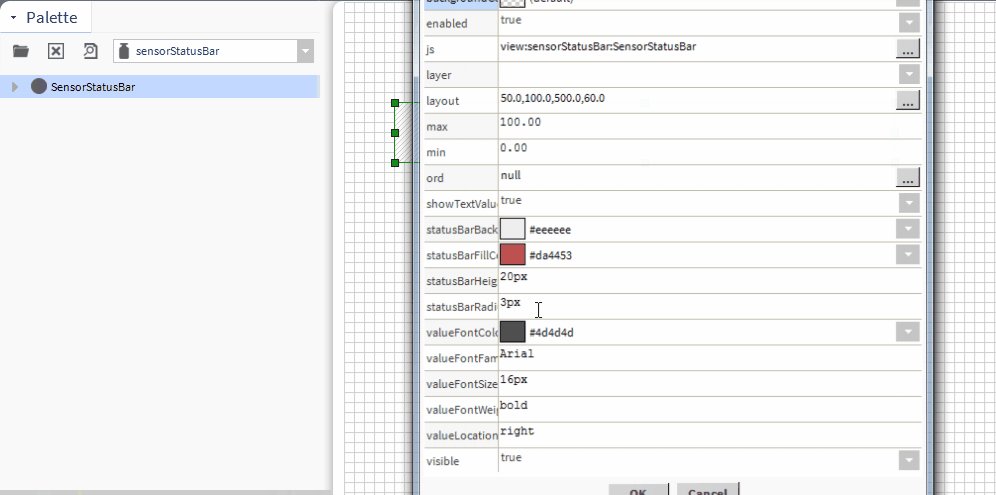
The widget has a number of configurable properties that can be used to modify look, feel, and functionality. Change the properties as required:
Widget Ord Binding (wbViewBinding):
This can be an absolute ord, e.g. station:|slot:/Drivers/NiagaraNetwork/AHU6
OR
relativized ORD e.g.
slot:AHU6
Min/Max Range Acceptable values are 0-n positive values. The shaded area will calculate the correct area to shade in based on min/max and actual values. Numbers are rounded off to the nearest whole number.
Background Color The default is transparent. If your px/html page has a different color, set this property to match it.
