PX Style Overrider
- Overrides PX Page Styling
- Invisible on screen
- Create transparent background widgets
- Combine with our dashboard products
The PX Style Overrider basically overrides any style already on the px page. This is helpful say if you wan to have transparent widgets on screen. Before you start, copy the .jar file to your modules directory. Restart the station and Workbench.
Are you looking for a cost effective way to manage and visualize data for all your customers? Why not have a look at View Builder?
Before you start. Download the modules from our portal (see your order confirmation, which also explains licensing). Copy the modules file to your modules directory. Restart BOTH station and Workbench.
1. Copy the pxStyleOverrider-ux.jar file to your modules directory.
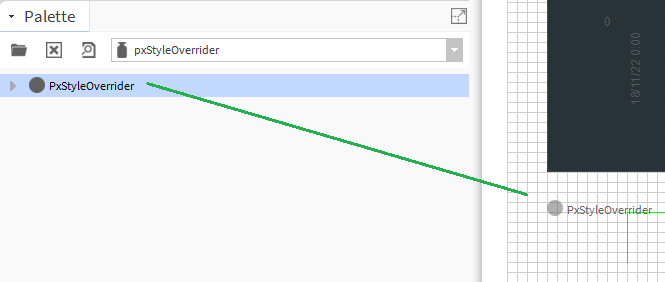
2. Open the module from your palette file.
3. Drag and drop the widget from the palette onto your px view.

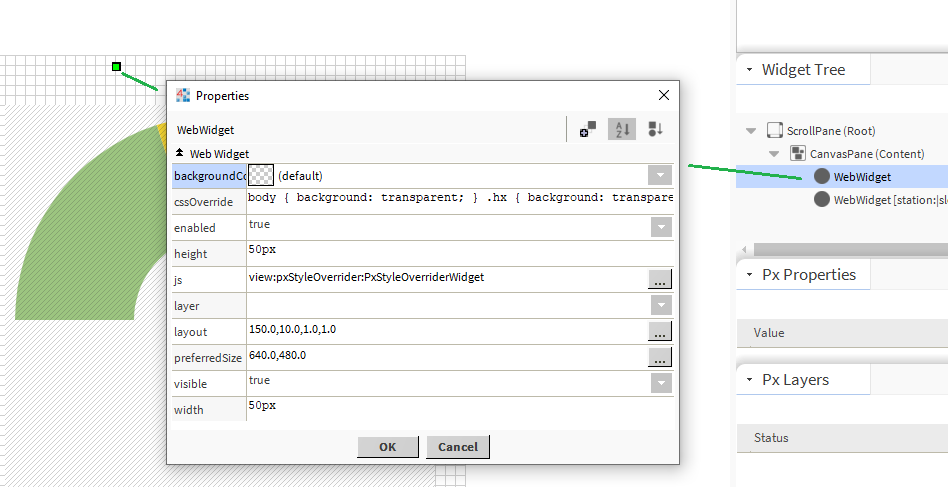
Height, Width:
Size of the transparent box on screen. Can be in pixels or percentage. E.g. 1px or 1%.
Background Color:
Can be transparent or a color choosen from the color palette.
CSS Override:
This is where you can enter css styling of your choice. You must remove line breaks from the value. For example you could enter the following to create a transparent background when using an hx profile.
body { background: transparent; } .hx { background: transparent !important; } .hxPx { background: transparent !important; } .window-bg { background: transparent !important; }
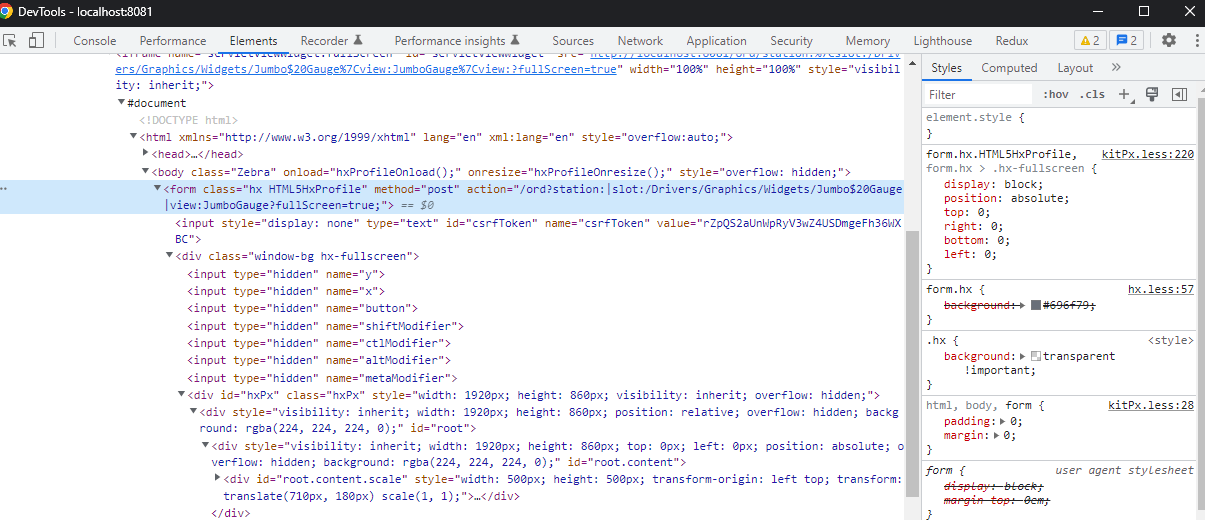
To find styles you want, in Chrome use Dev tools to asssit you.