Niagara Font Awesome Buttons
- Drag n' Drop
- Font Awesome Full Icon Library
- Renders in all major browsers
- Bootstrap V4 styling
Font Awesome Icon style buttons for your px pages. Drag and drop the icon widget from the palette onto your px view.
Are you looking for a cost effective way to manage and visualize data for all your customers? Why not have a look at View Builder?
Before you start. Download the modules from our portal (see your order confirmation, which also explains licensing). Copy the modules file to your modules directory. Restart BOTH station and Workbench.

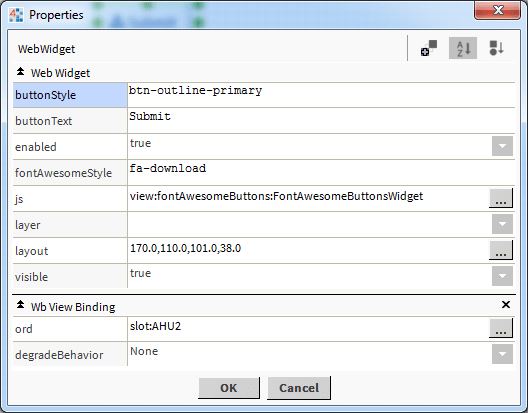
The widget has 2 main configurable properties that can be used to modify look, feel, and functionality. Change the properties as required:
Main Ord:
The Niagara object the button points to.
Set this to an absolute ord, e.g.
station:|slot:/Drivers/NiagaraNetwork/AHU5
OR
relativized ORD e.g.
slot:AHU5
Button Text:
The button text to show on the button. You can also enter html character codes. E.g. non-breaking space:
Button
The Niagara object the button points to.
Button Style:
Bootstrap V4 - the following values are acceptable: btn-primary, btn-secondary, btn-success, btn-info, btn-warning, btn-danger, btn-link, btn-outline-primary, btn-outline-secondary, btn-outline-success, btn-outline-info, btn-outline-warning, btn-outline-danger.
Button Width:
Add a non-breaking space to either side by using
Button Examples:


Font Awesome:
Set the fontAwesomeStyleProperty. Uses version font awesome library version 4.7.0. Font Awesome Icons Homepage
Note: the buttons have a transparent canvas background in browser mode.