Niagara Fly-Out Menu
- Fly-Out Side Menu
- Configurable to Your Style
- JSON Configuration
- Navigates to Station Assets Via Ords
- Works in Web Browser & Workbench*
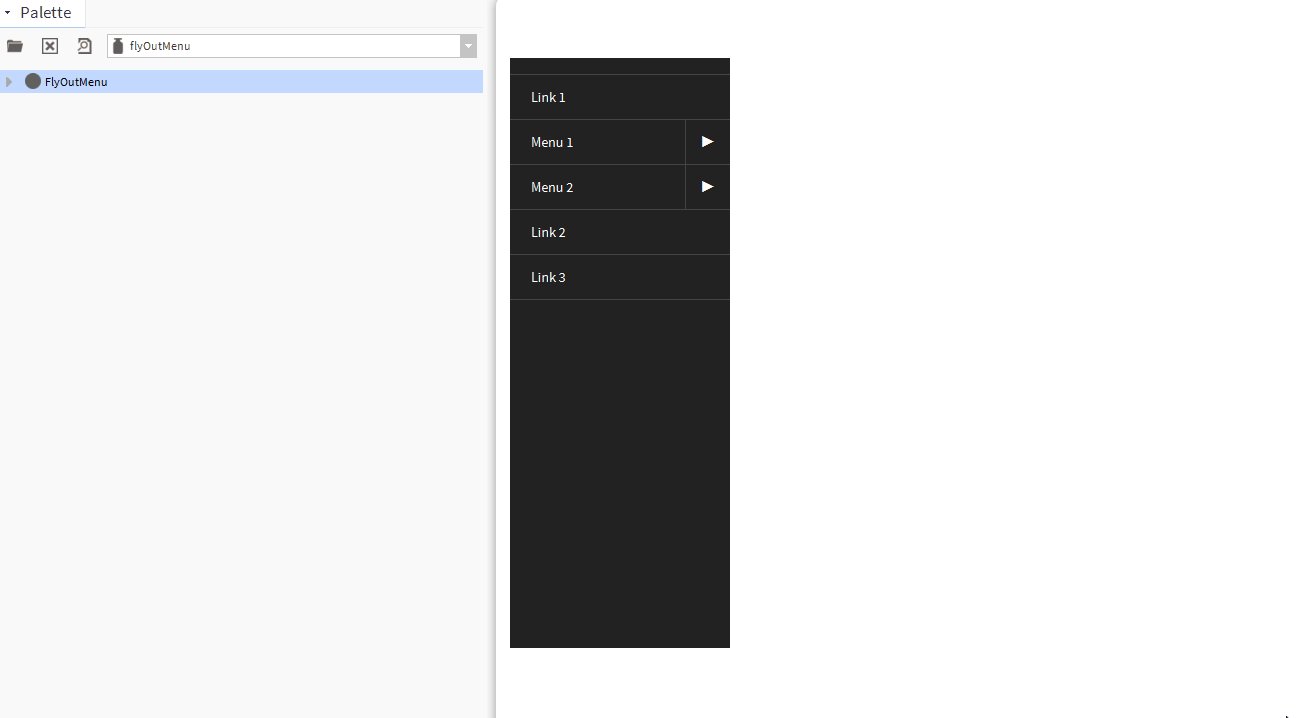
The fly out menu is a side menu to navigate to station assets by their respective ords. It uses a JSON configuration to set up the links. Before you start, copy the .jar file to your modules directory. Restart the station and Workbench.
Are you looking for a cost effective way to manage and visualize data for all your customers? Why not have a look at View Builder?
Before you start. Download the modules from our portal (see your order confirmation, which also explains licensing). Copy the modules file to your modules directory. Restart BOTH station and Workbench.
1. Copy the flyOutMenu-ux.jar file to your modules directory.
2. Open the module from your palette file.
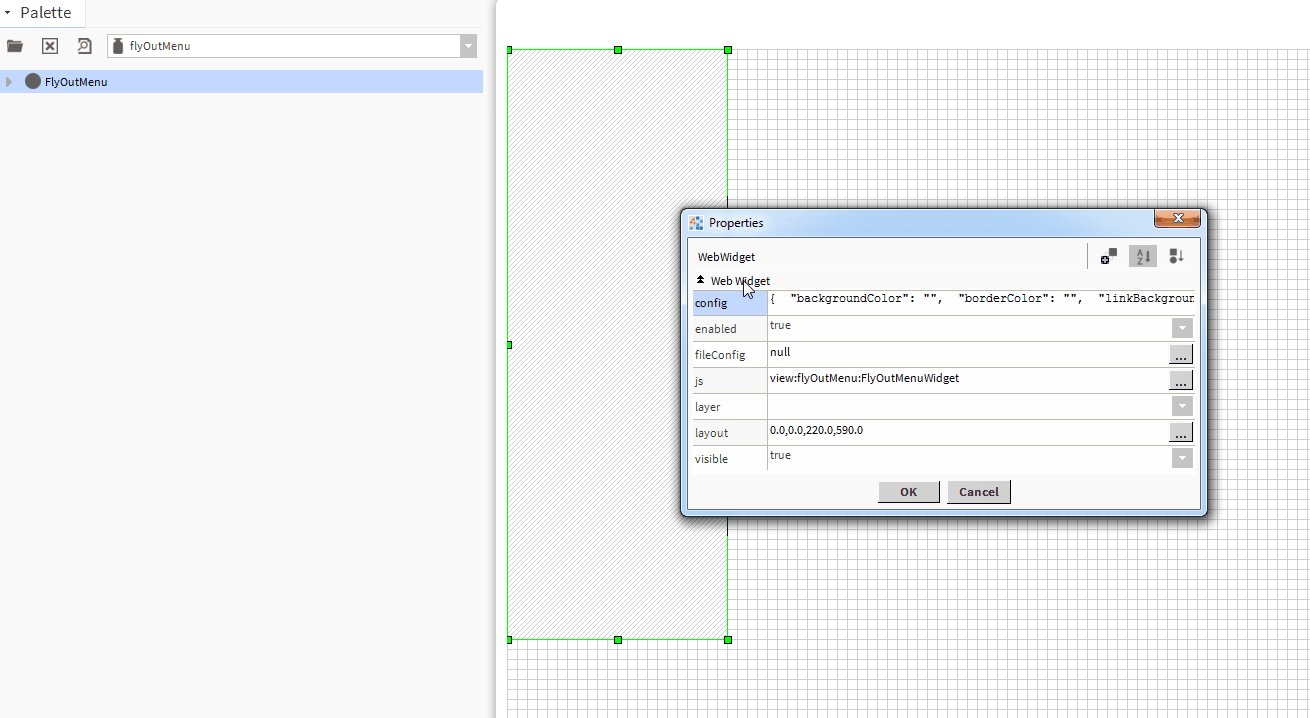
3. Drag and drop the widget from the palette onto your px view.

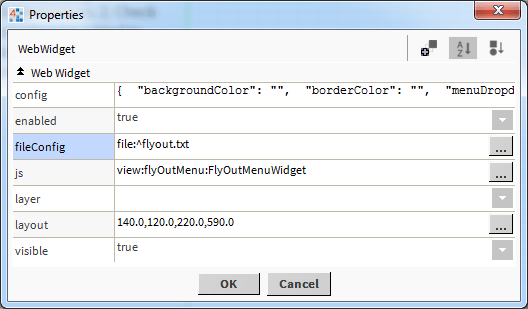
The menu has a few properties. You can copy and paste JSON string into the config property. OR you can reference a file which contains your menu config.

The config is in JSON format. You can customise as needed. Below is the default config with examples. There are 2 themes: default and inverse. However you can override values as needed.
{
"backgroundColor": "",
"borderColor": "",
"linkBackgroundColor": "",
"linkBackgroundHoverColor": "",
"linkFontColor": "",
"linkFontHoverColor": "",
"linkFontFamily": "",
"linkFontWeight": "",
"linkFontSize": "",
"position": "",
"positionLeft": "",
"positionTop": "",
"menuWidth": "",
"menu": [
{
"li": "",
"link": [
"Link 1",
"station:|slot:/Drivers/NiagaraNetwork/AHU1"
]
},
{
"li": "Menu 1",
"flyOutLink": [
{
"li": "",
"link": [
"Action",
"station:|slot:/Drivers/NiagaraNetwork/AHU1"
]
},
{
"li": "",
"link": [
"Another Action",
"station:|slot:/Drivers/NiagaraNetwork/AHU2"
]
},
{
"li": "",
"link": [
"Something Else Here",
"station:|slot:/Drivers/NiagaraNetwork/AHU1"
]
},
{
"li": "",
"link": [
"Separated Link",
"station:|slot:/Drivers/NiagaraNetwork/AHU1"
]
},
{
"li": "",
"link": [
"One More link",
"station:|slot:/Drivers/NiagaraNetwork/AHU1"
]
}
]
},
{
"li": "Menu 2",
"flyOutLink": [
{
"li": "",
"link": [
"Action",
"station:|slot:/Drivers/NiagaraNetwork/AHU2"
]
},
{
"li": "",
"link": [
"Another Action",
"station:|slot:/Drivers/NiagaraNetwork/AHU1"
]
},
{
"li": "",
"link": [
"Something Else Here",
"station:|slot:/Drivers/NiagaraNetwork/AHU1"
]
},
{
"li": "",
"link": [
"Separated Link",
"station:|slot:/Drivers/NiagaraNetwork/AHU2"
]
},
{
"li": "Sub Menu",
"flyOutLocation": "go-down",
"subMenu": [
{
"li": "",
"link": [
"Sub Action",
"station:|slot:/Drivers/NiagaraNetwork/AHU1"
]
},
{
"li": "",
"link": [
"Another Action",
"station:|slot:/Drivers/NiagaraNetwork/AHU1"
]
},
{
"li": "",
"link": [
"Something Else Here",
"station:|slot:/Drivers/NiagaraNetwork/AHU1"
]
},
{
"li": "",
"link": [
"Another Link",
"station:|slot:/Drivers/NiagaraNetwork/AHU1"
]
},
{
"li": "",
"link": [
"One More link",
"station:|slot:/Drivers/NiagaraNetwork/AHU1"
]
}
]
}
]
},
{
"li": "",
"link": [
"Link 2",
"station:|slot:/Drivers/NiagaraNetwork/AHU2"
]
},
{
"li": "",
"link": [
"Link 3",
"station:|slot:/Drivers/NiagaraNetwork/AHU1"
]
}
]
}
1. To help build your menu configuration use an online JSON editor like:
https://jsoneditoronline.org/
Copy and paste the above JSON and modify.
2. After you have made changes to the JSON, set the config property value of the menu:
IMPORTANT. You should remove all carriage returns and line breaks from the generated configuration before pasting.
You can do this by using a text editor like Notepad++.
In Notepad++ do CTRL+H (make sure extended Search mode is selected) to find and replace \r and \n with blank. This will remove all carriage returns and line breaks.
3. For the hyperlinks, valid ords must be used.
e.g. station:|slot:/Drivers/NiagaraNetwork/AHU1
4. Please contact us if you're having trouble setting up the menu configuration.
File Config
You can point the menu to a file that exists on the station. Valid values are ords e.g.:
file:^dropdownMenu/config.txt
If you do not specify a file reference the config property will be used instead.
backgroundColor, borderColor, etc.
You can override the values for these properties.
Using the JSON above, specify a color in hex format e.g. #FFFFFF. If this field is left blank, the theme colors will be used.
Position
You can override the menu position by setting position propert to absolute and the
positionLeft and positionTop properties to XXpx, e.g. 20px.
* Workbench Viewing Workaround
Niagara Px View doesn't allow the menu items to appear over other items, however, there is a workaround:
If you're running 4.3 or above, there should be a "toggle preview" button at the end of the toolbar when looking at a Px graphic.
This will show you your Px page rendered in a browser.
Fly Out Location
The is the location where the sub menu should appear. Possible values are go-up or go-down